- 여러개의 항목중 택1 하는 동그란 버튼.
- 라디오 버튼은 input 태그로 만든다.
사용시 주의 : input name이 같아야 한다.
항상 헷갈려서 정리해두자면, 같은 name을 가진 것 중 한개를 선택하는것이기 때문에
선택하려는 항목들은 name이 같아야 한다.
name 값이 같지 않거나 없다면 제기능을 할 수 없다.
문법
<input type = "radio" name ="xxx" value ="yyy" checked>
- name : name의 값이 같은 것 중에서 하나를 선택합니다. ( 중복 선택이 가능하게 하려면 체크박스를 만들것 )
- value : 선택했을 때 전달될 값입니다.
- checked : 선택된 상태로 만듭니다.
코드예제
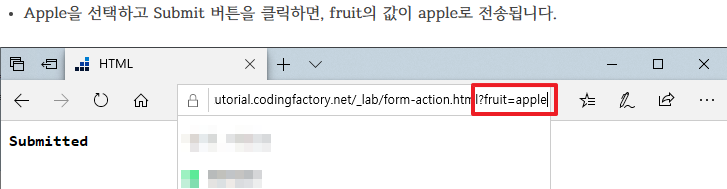
name이 fruit인 Apple 또는 Banana 중 하나만 선택해서 선택된 value를 넘겨준다.
<form method="get" action="form-action.html">
<p>Fruit</p>
<label><input type="radio" name="fruit" id = "fruit_apple" value="apple"> Apple</label>
<label><input type="radio" name="fruit" id = "fruit_banana" value="banana"> Banana</label>
<p><input type="submit" value="Submit"> <input type="reset" value="Reset"></p>
</form>


응용
라디오 버튼 중 체크된 값만 가져오기
<script type="text/javascript">
$(document).ready(function () {
$('#radioButton').click(function () {
// getter
var radioVal = $('input[name="radioTxt"]:checked').val();
alert(radioVal);
});
$('#radioButton2').click(function () {
// setter
// 선택한 부분을 세팅할 수 있다.
$('input[name="radioTxt"]').val(['Banana']);
});
});
</script>
Javascript 문법
라디오 버튼 선택 값 해제하기
$("#id = "fruit_apple").prop('checked', true); // id값으로 선택하기
$("input:radio[name='fruits']:radio[value='사과']").prop('checked', true); // 선택하기
라디오 버튼 값 선택하기
$("id = "fruit_apple").prop('checked', false) // id값으로 해제하기
$("input:radio[name='fruits']:radio[value='사과']").prop('checked', false); // 해제하기
HTML / input / radio / 라디오 버튼 만들기
라디오 버튼 여러 개의 항목 중에서 하나만 선택하도록 하는 동그란 버튼을 라디오 버튼이라고 합니다. 라디오 버튼은 input 태그로 만듭니다. 문법
name : na
www.codingfactory.net
'FrontEnd > HTML' 카테고리의 다른 글
| <input> 태그의 disabled 속성 / <form>으로 저장 시 해제 필요 (0) | 2021.07.02 |
|---|